TinyMCE Advanced для WordPress
При работе над собственным блогом WordPress, а именно — при добавлении или редактировании контента вебмастера часто сталкиваются с одной небольшой проблемой. Речь идет об ограниченном инструментарии панели форматирования стандартного текстового редактора движка. По сути, здесь можно лишь выделить часть текста жирным / курсивом / подчеркиванием, задать выравнивание, создать простые списки и сделать еще кое-что по мелочи. Решение данной проблемы довольно простое — нужно установить специальный плагин, который называется TinyMCE Advanced.
Его основная задача — расширить функционал текстового редактора, добавив туда новые опции и возможности. Загрузить TinyMCE Advanced можно напрямую с репозитория WordPress. Вот ссылочка — https://wordpress.org/plugins/tinymce-advanced.
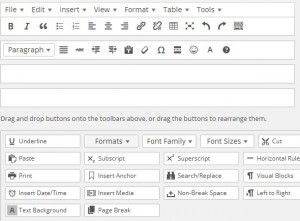
Установка происходит по стандартной схеме — вам следует лишь загрузить архив с данным плагином в директорию plugins сайта, после чего включить TinyMCE Advanced в админке (раздел «Плагины»). Все необходимые настройки находятся по следующему пути — «Настройки» — «TinyMCE Buttons Arrangement». В верхней части страницы расположен эскиз будущей панели текстового редактора, состоящий из 4 строк. Чуть ниже размещен блок с новыми кнопками плагина. Ваша задача — перетащить нужные кнопки из этого блока на панель. После сохранения настроек данные кнопки будут отображаться в текстовом редакторе. Самое главное — их можно будет использовать.
Теперь поговорим о том, какие именно кнопки доступны TinyMCE Advanced. Во-первых, тут есть инструмент поиска и замены текста (работает по аналогии с поиском и заменой в обычных текстовых редакторах). Во-вторых, есть панель вставки и редактирования таблиц (напоминает аналогичную панель в Word). Можно быстро добавлять произвольное количество строк и столбцов, объединять и разъединять их, менять ширину, высоту и делать многое другое. В-третьих, есть панель выбора шрифта и его размера. Кроме того, можно добавить форматированные цитаты, аббревиатуры, акронимы, посмотреть HTML-разметку текущего текста, посмотреть скрытые символы HTML (перенос строки, табуляция и т.д.). Можно вставить время и дату, редактировать напрямую практически все CSS-свойства текста, добавлять кастомные смайлики, менять фоновый цвет слов. Как мы видим, возможностей здесь масса. При этом вы сами можете выбрать, какие именно кнопки добавлять из продвинутой версии текстового редактора, а какие — не добавлять. Это позволяет сделать меню редактора максимально компактным, удобным и кастомизированным (подогнанным под ваши нужды и потребности).